Table of contents
Scope
Scope determines that the availability of scope, before ES6 we only have two type of scope which is Global scope and Function scope. let and const keywords are two important keyword that were introduced when ES6 comes into picture
Let's take an real time example Your living in building and your parents have provided some restriction that can't go to another building we have only this much of scope
Types of Scopes in JavaScript:
- Block scope
- Function scope
- Local scope
- Global scope
Block Scope
Variables declared inside this block { } cannot be accessed from outside the block, it means you have only these much of scope. eg:
Let
{
let x = 2;
console.log(x) // 2
}
console.log(x); // Reference Error x is not defined
In above example if you access x variable within this block then it will give an output if you try to access this variable outside this block then it shows an error.
Var
Variables declared with the var keyword can NOT have block scope.
Variables declared inside a { } block can be accessed from outside the block.
{
var x = 2;
}
console.log(x); // 2
#Function Scope
Variable declared inside the function can not access outside the function. eg:
function fruit() {
const fruitName = "Apple";
}
If you try to access fruitName variable outside the function it shows an error that fruitName is not defined
Local Scope
Variables declared within a function, called as local scope.
function myFruit() {
let fruitName = "Apple"; // code here can us fruitName
}
// here you can NOT use fruitName
#Global Scope Global variable can access anywhere, this variable not provide any restriction It follow simple rule declare once use any where.
eg :
let fruitName = "Grapes";
{
console.log(fruitName); //Grapes ( you can access here )
}
function fruits(){
console.log(fruitName);
}
fruits(); // Grapes ( you can access here also )
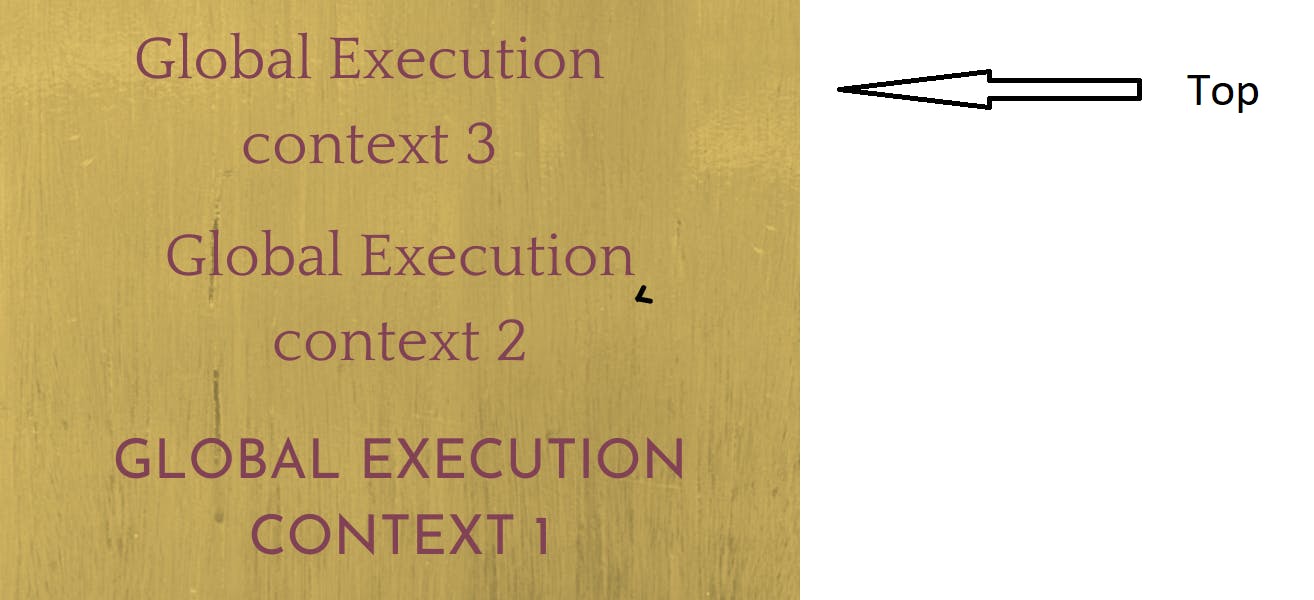
CallStack
javaScript execution context( Global execution context and function execution context ) these context are executed via javascript engine, JS call stack is a data structure that keeps track information of the functions being called and executed. Thus, if the user invokes a function for execution, the specified function gets pushed/added in the call stack, and when the user returns from a function, it means the function is popped out from the call stack. Thus, call stack is a normal stack data structure that follows the stack order principal, i.e., LIFO (Last In First Out).

Hoisting
Hoisting is nothing but you can use the variable before declaration by using var keyword. Hoisting is a mechanism in JavaScript that moves the declaration of variables and functions at the top. So, in JavaScript we can use variables and functions before declaring them.
var
console.log(x); //undefined
var x = 5;
above example run error free and shows output that undefined.
let & const
console.log(x);
let x = 5;
By using let and const keyword it will throw an error that Reference Error: Cannot access 'x' before initialization
I hope guys you can understand above topic easily.